Ti stai affacciando al mondo del graphic design ? sei un designer e vuoi conoscere il tanto amato/odiato Inkscape ? o semplicemente vuoi trovare un alternativa gratuita e open source a Illustrator per la realizzazione di grafica vettoriale.
In ogni caso se sei qui vuoi sapere qualcosa di più su Inkscape, premetto che questo articolo non è un tutorial ma solo una panoramica di Inkscape che può esserti utile per capire se questo software fa al caso tuo.
Che cos’è Inkscape ?
Inkscape è un software di grafica vettoriale libero e open source di grafica vettoriale simile ad Adobe Illustrator per GNU/Linux, Windows e MacOS X.

Inkscape è nato per sviluppare grafica vettoriale, in maniera libera e open source se non sei un designer le immagini che puoi trovare comunemente su internet o le foto scattate con il tuo cellulare sono immagini raster, quindi formate da tantissimi pixel, tasselli colorati che formano fotografie e immagini.

Che cos’è la grafica vettoriale ?
La grafica vettoriale non è composta da pixel ma da una serie di equazioni matematiche che determinano le proprietà di un grafico su asse X e Y, il vantaggio di lavorare con la grafica vettoriale è che le immagini possono essere ingrandite all’infinito e non perdono mai di qualità, questo rende i vettori ideali per la realizzazione di loghi, icone di app, in cui verrà utilizzato lo stesso design per diversi supporti visivi di diverse dimensioni.
Le immagini vettoriali possono essere fuse con le immagini raster, per creare impostazioni pubblicitarie, per i social media o qualsiasi altra cosa desideri fare.
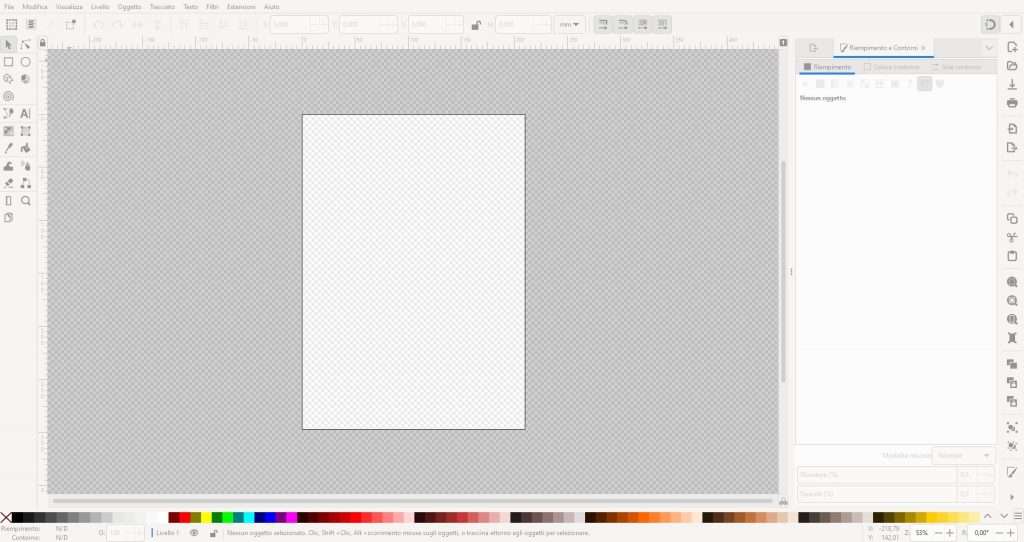
Avviare Inkscape per la prima volta
Avviare Inkscape per la prima volta dopo averlo scaricat, può scoraggiare per la sua quantità esagerata di funzioni. Però recentemente dalla versione 1.2 è stato ridotto il numero di funzioni presente a schermo, cercando di mantenere solo le funzioni essenziali a portata di mano.

Primo approccio
Il menù degli strumenti sul lato sinistro dello schermo ci consente di creare oggetti vettoriali come quadrati, cerchi, stelle e poligoni

Possiamo modificare le forme a nostro piacimento con lo strumento modifica tracciati, qui possiamo aggiungere e rimuovere i nodi (i quadratini che compongono la figuara) cambiare il tipo di nodo con cui si sta lavorando.

inoltre possiamo usare la penna di Bezier e lo strumento a mano libera per disegnare forme vettoriali personalizzate.

Possiamo cambiare colore alle nostre forme, utilizzando la tavolozza di colori nella parte inferiore dello schermo, oppure tramite i colori RGB o esadecimali. È possibile anche utilizzare gradienti, una transizione fra due o più colori diversi

Nella parte superiore dello schermo troviamo un menù con varie voci se clicchiamo su “tracciato” possiamo trovare molte opzioni che permettono di prendere oggetti che hai già creato per trasformarli in nuovi oggetti in base a come li fai interagire tra loro, è possibile unificarli, altrimenti usare l’area di intersezione per creare un nuovo oggetto.
Possiamo trovare anche una funzionalità avanzata nota come “effetti su tracciato…” dov’è possibile modificare ulteriormente i nostri tracciati.

Inkscape possiede anche un ottimo editor di testo che permette di integrare i testi all’interno di oggetti e tracciati e persino deformare i testi in forme differenti.
Conclusione
Inkscape è davvero un tool potente per la realizzazione di grafica vettoriale, uso Inkscape da 2 anni ormai e devo dire che ha sempre fatto il suo lavoro, però non è perfetto, Inkscape non è consigliato per la grafica offline per la mancanza del supporto del modello di colore CMYK, però esistono diversi metodi per aggirare il problema. Possiamo solo sperare che prima o poi verrà aggiunto nelle versioni successive.
Un saluto Valentino !

